10 tips to develop content for online learning
By Lisa Anderson, Instructional Designer CTAP, AO North America
Introduction
The key to successful online learning is creating an engaging experience with easily accessible content. Content should be user friendly, incorporating the principles of human-centered design (HCD), putting learners and their needs first. Remember you are an essential part of a team of subject matter experts, instructional designers, educationalists, video specialists, technology platform experts and more, so stay involved and enjoy the journey!
Content mapping and chunking
Content chunking is the first layer in the process of digital content transformation. This essential step helps clarify whether the content makes sense for online learning and to identify the various pieces of content that can potentially be used in online learning.

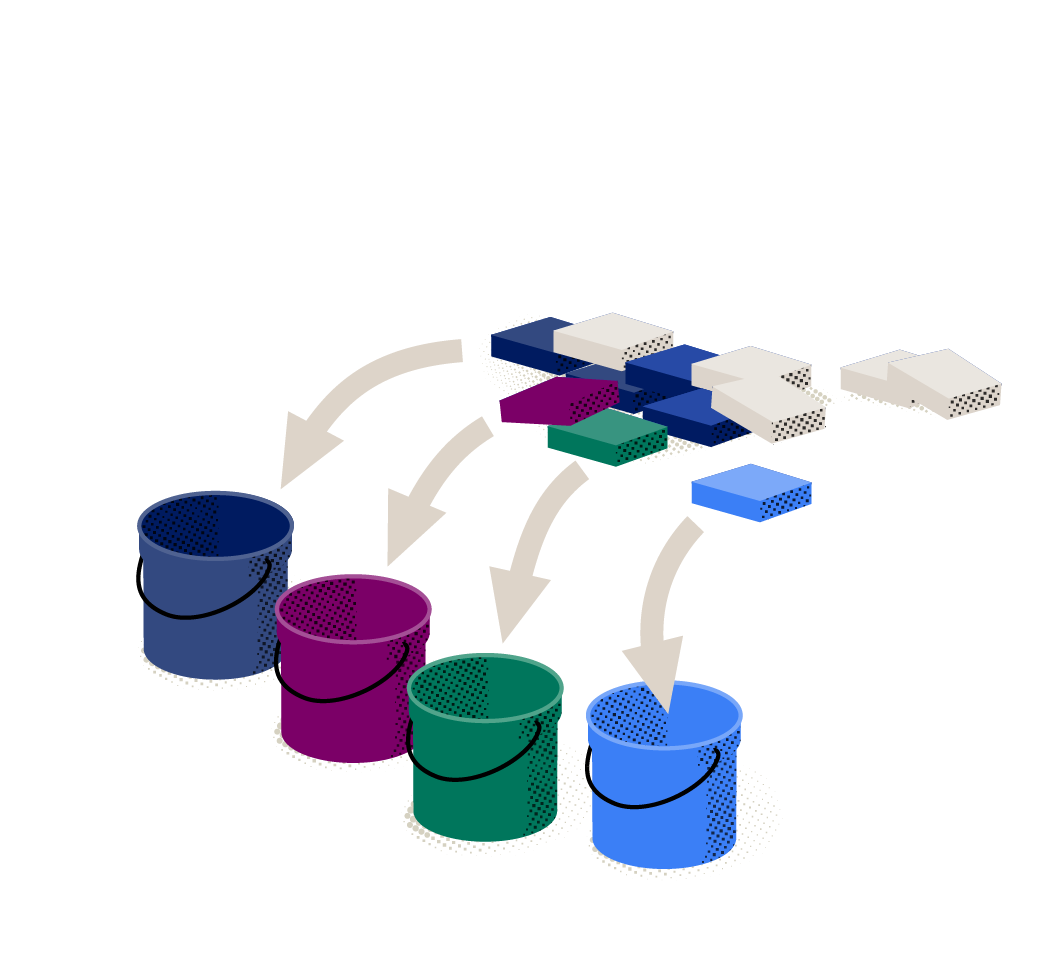
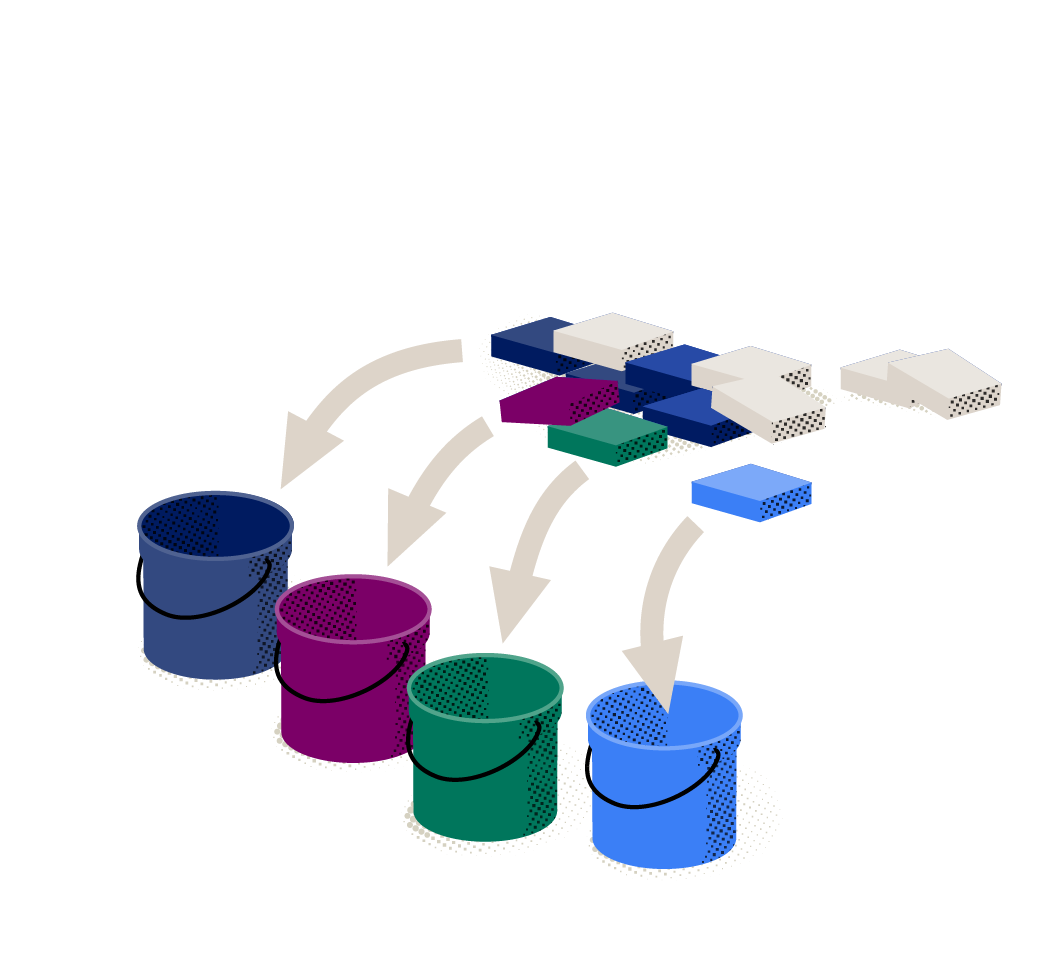
1. Go back to the objectives of the online learning you are building and create "buckets" of content.

2. Locate the existing pieces of content that can be used/repurposed.

3. Define new content pieces including who will help create them and who will review them.
- What are the content gaps? Is anything missing?
- Development of assessments and other learning activities to measure leaner progress.

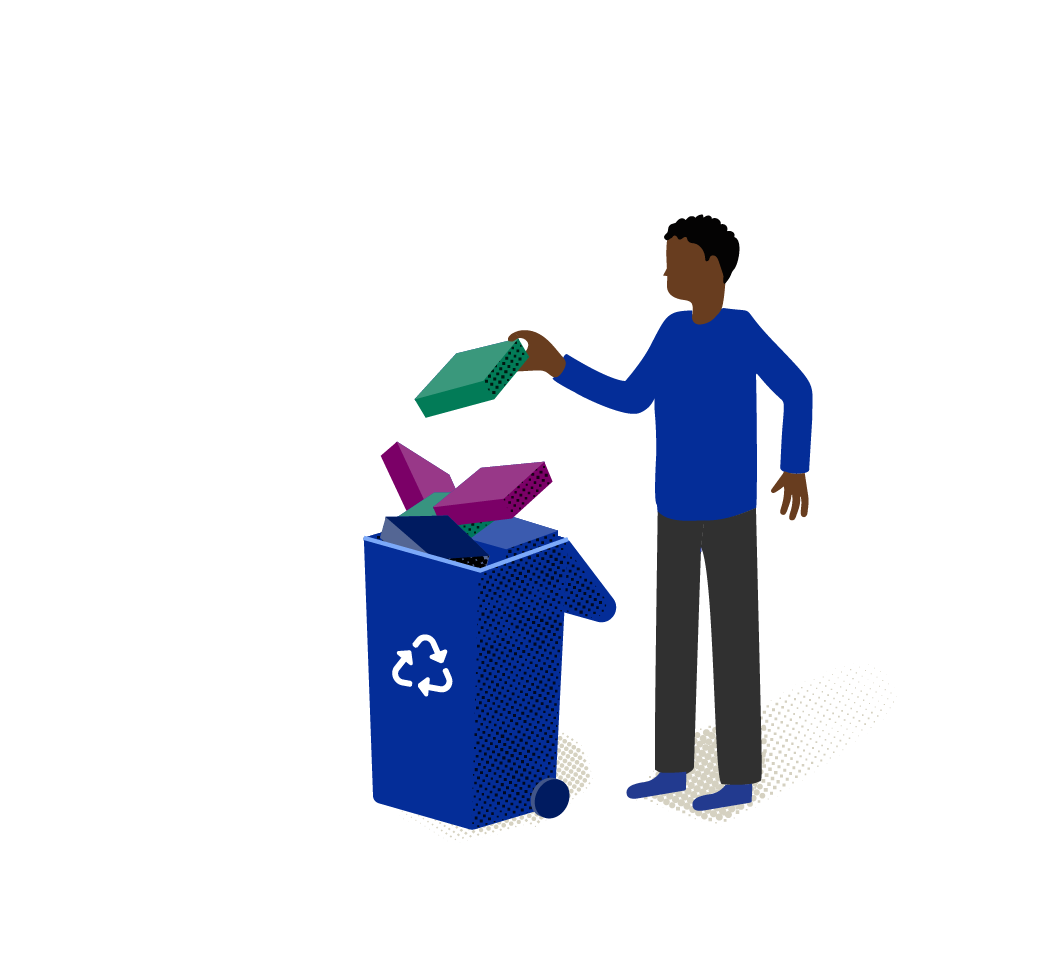
4. Decide what to leave out.
It is equally important to find out which pieces or which blocks of content do not need to be covered.
- Is the content too long or too dense?
- Can it be broken up and/or moved into other online learning topics, included in resources/support materials, employed as a stand-alone video or some other method?
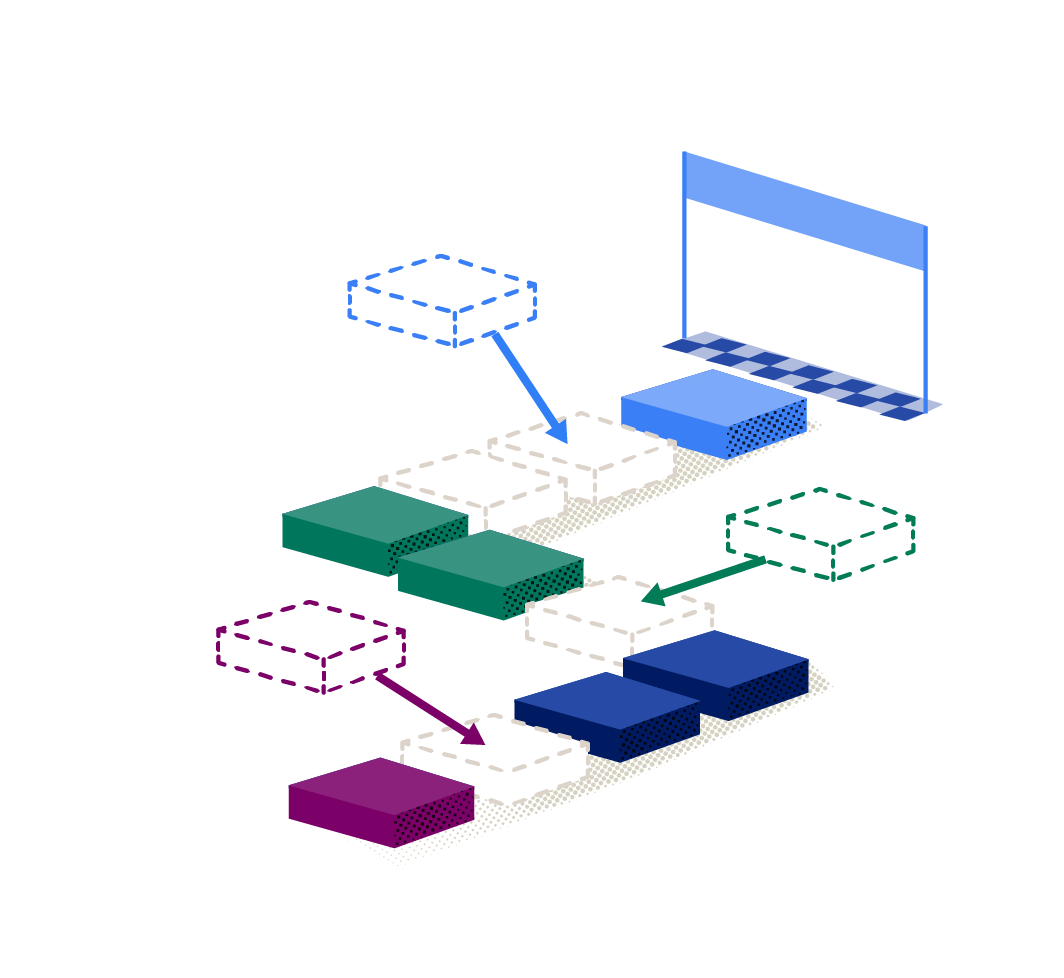
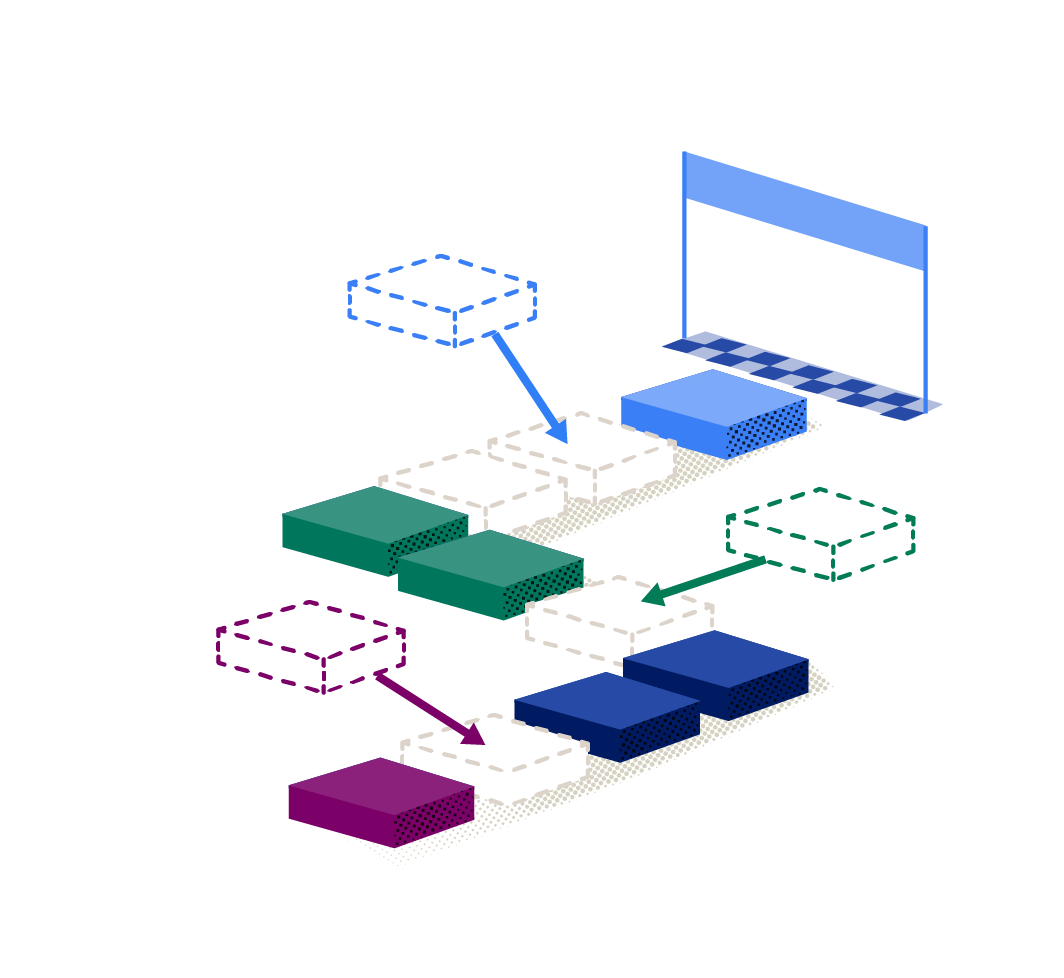
Content sorting
Content sorting is the next step in digital transformation for online learning once the chunking is finalized. This is where important decisions are made about what appears on-screen, what needs to move to audio, what needs to be an interaction, and what is the overall balance of the learner experience. A focus on the principles of human-centered design and design thinking puts the leaner experience and engagement at the center of learning, eg, ensuring an optimal mix of content patterns:

5. Identify the content pieces and concepts that lend themselves to transforming into an image, audio, animation, video, etc—always evaluating if the balance of interactivity is appropriate and where more could be achieved.

6. Keep it real by looking for ways to adapt authentic scenarios for the online learning application. Eg, a video scenario to immerse the learner in a real-world setting they should navigate and solve.
Content shaping/polishing
Content shaping is the final stage of digital transformation of content. In this phase, the user/learner experience is brought to life as the specific content is shaped and polished.

7. Take time to pilot, to make sure the theme and all transitions make sense from a learner's perspective. Eg, are media such as video and animations properly themed with intros and outros?

8. Consider the various available interactivity types and what fits for the specific content and the topic.
General tips for navigating the project toward success

9. Set realistic expectations to extend the shelf life and relevance of the online learning, keeping track of topics likely to require updates and identify what needs to be refreshed to stay relevant.

10. Minimize changes to support the team in sticking to development timelines and budgets—digital media and highly interactive content consist of building blocks and seemingly small amendments can result in a cascading impact on interactive elements and, in turn, the timeline.